Csharp Data Grid View And Tool Tip Test
After some simple tool tips in Csharp Tool Tip Test and a customized tool tip in Csharp Override Tool Tip Test we are now ready to make data grid view with a customized tool tip. As you may know the data grid view already contains a tool tip that one may use. But it is quite hidden so no events can hooked into and we may not changes fonts and so on. The solution in Csharp Custom Tool Tip could perhaps also have been used.
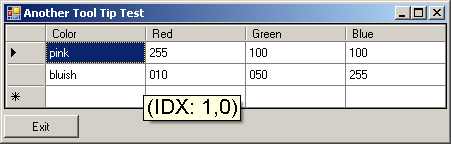
What I am going to do is to use the customized tool tip from Csharp Override Tool Tip Test and use instead of the data grid view default one. It will look a little something like this:

We turn off the default tool tip since it seems to disturb my other tool tip and hook into the cell mouse enter event:
private void InitializeComponent()
{
this.dataGridView1.ShowCellToolTips = false;
this.dataGridView1.CellMouseEnter +=
new System.Windows.Forms.DataGridViewCellEventHandler(
this.dataGridView1_CellMouseEnter);
// ...
}
I implement the event handler and if we hover over another cell update the tool tip:
void dataGridView1_CellMouseEnter(object sender, System.Windows.Forms.DataGridViewCellEventArgs e)
{
if (e.ColumnIndex != m_cIndex || e.RowIndex != m_rIndex)
{
m_cIndex = e.ColumnIndex;
m_rIndex = e.RowIndex;
this.m_toolTip.SetToolTip(dataGridView1, string.Format("(IDX: {0},{1})", m_rIndex, m_cIndex));
}
}
Download the entire solution here: [1]
Tillhör Kategori Programmering